Diseñar un Formulario
Crearemos un formulario para continuar con el desarrollo de nuestra aplicación de Solicitud de Viaje. Utilizarás formularios para recopilar datos y almacenarlos en el servidor. Sigue los pasos en esta página para crear tu primer formulario.
- Paso 1: Accede a la página del compositor de aplicaciones. Ya estás en la página del compositor de aplicaciones si acabas de diseñar tu primera aplicación.
- Paso 2: Crea un nuevo formulario usando el botón + en la columna del Constructor de Formularios.
- Paso 3: Ahora, ingresarás los detalles del formulario, que incluyen:
| Campo | Descripción | Valor para este ejemplo |
|---|---|---|
| ID del Formulario | Un identificador único. | formularioSolicitudViaje |
| Nombre del Formulario | Un nombre descriptivo único. | Formulario de Solicitud de Viaje |
| Nombre de la Tabla | El nombre de la tabla de base de datos para almacenar los datos del formulario. | solicitudes_de_viaje |
| Descripción | Describe las funcionalidades y el propósito del formulario. | Formulario de solicitud de viaje utilizado como ejemplo en el proceso de creación de aplicaciones. |
Diferentes formularios pueden compartir datos al apuntar al mismo nombre de tabla. Puedes usar esta funcionalidad para crear tablas completas que se utilizarán como base de datos.
- Paso 4: Haz clic en Guardar para crear el formulario. Como resultado, se lanzará el Constructor de Formularios.
- Paso 5: Crea una sección. Al hacer clic en la sección, puedes cambiar su etiqueta e ID. Luego, haz clic en Aplicar Cambio para guardar tus modificaciones. Utiliza el siguiente nombre e ID.
| Campo | Descripción | Valor para este ejemplo |
|---|---|---|
| Etiqueta | Un nombre descriptivo único. | Detalles de la Solicitud de Viaje |
| ID | Un identificador único. | detalles_solicitud_de_viaje |
Cuando cambias el nombre de las secciones o los campos del formulario, Joget sugerirá IDs basados en la etiqueta proporcionada. Puedes aceptarlos o cambiarlos según tus necesidades.
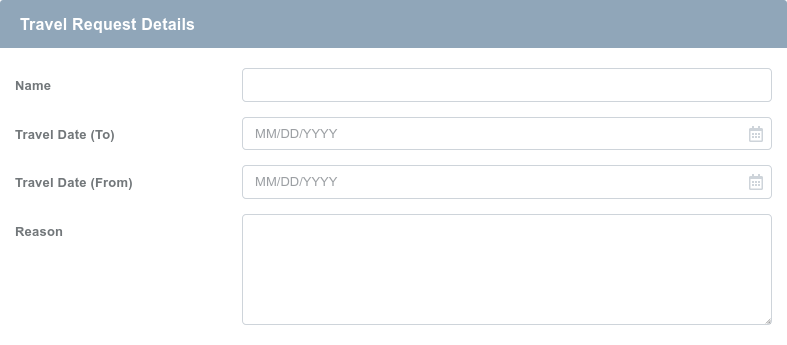
- Paso 6: Personaliza el formulario. Usa el panel izquierdo para agregar campos de diferentes tipos a tu formulario arrastrándolos y soltándolos en una sección. Puedes modificar la etiqueta e ID de cada nuevo campo incluido en tu nuevo formulario seleccionando el campo deseado. Para este ejemplo, agrega los siguientes campos con la configuración respectiva:
| Tipo de Campo | Etiqueta | ID |
|---|---|---|
| Campo de Texto | Nombre | nombre |
| Selector de Fecha | Fecha de Viaje (Desde) | fecha_viaje_desde |
| Selector de Fecha | Fecha de Viaje (Hasta) | fecha_viaje_hasta |
| Área de Texto | Motivo | motivo |

- Paso 7: Haz clic en Vista Previa para verificar cómo se ve el formulario.
- Paso 8: Haz clic en Guardar cuando termines de crear el formulario.
El siguiente video proporciona una representación visual de los pasos mencionados anteriormente.
Has diseñado con éxito un formulario. Tu próximo paso es diseñar una nueva lista.